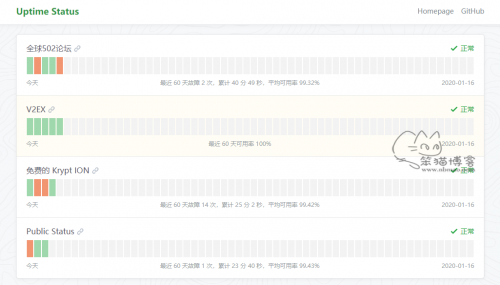
最近大佬发布了一款网站监控面板,非常的美观漂亮,调用的是UptimeRobot 的APIkey,功能超强,界面也是很都雅的,建立属于本人的PHP站点监控。
站点演示:https://shi.su/status
github:https://github.com/yb/uptime-status/releases/

1、申请uptime Robot的API
率先进入官网:https://uptimerobot.com申请账号,非常的好申请,输入你的邮箱和密码,邮箱验证登录成功,目前支持50个网站,5分钟检测一次
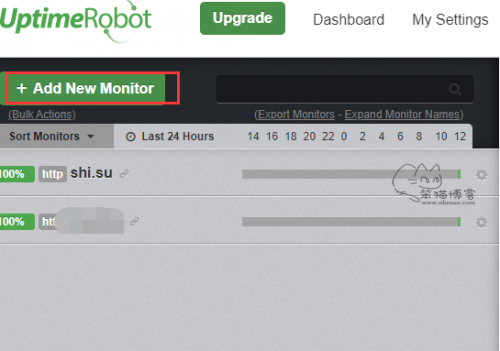
然后登录,添加你需要监控的网站,最多可以添加50个,超出可以申请升级付费版本。

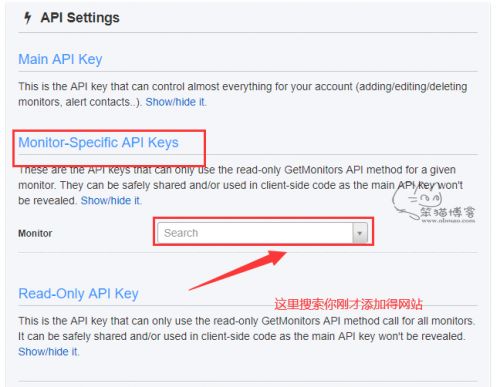
添加完毕后,点击界面上面的My Settings,拉到最底部,API Settings这块点击Monitor-Specific API keys申请API,如次图

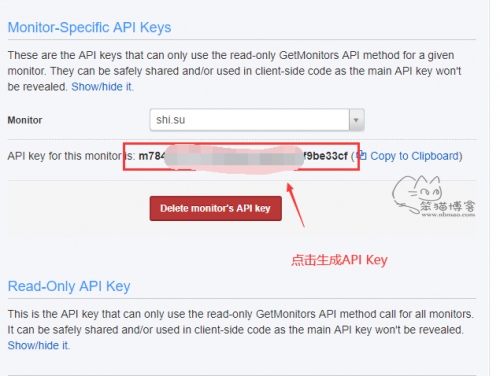
搜索你刚才添加域名名称,申请这个域名的单独API keys

如果网站众多,可以申请完复制好API Keys 做个记录,后面还要用的。
2、监控网站修改配置信息
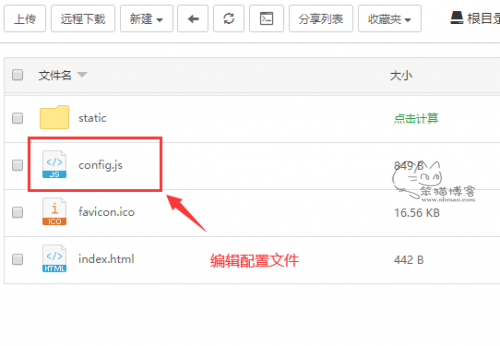
我是放到宝塔网站目录的,其他放到相应网站目录即可。登录你的网站根目录,把github的文件下载【点击下载】,上传到目录,目录下编辑配置文件config.js

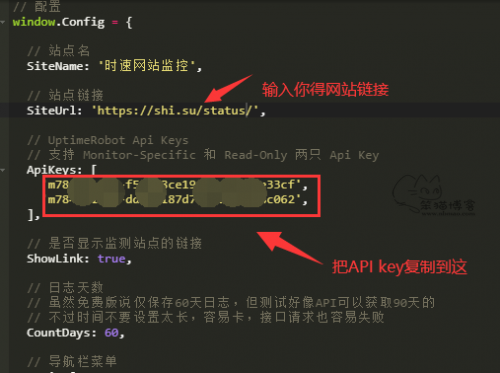
注释已经说的非常详细了,修改好自己的网站,添加好,刚才申请的API Keys,一个网站的Keys一行,按格式复制好,保存。目前默认显示监控站点链接,可关闭。

至此,你就可以访问自己网站查看每天网站监控情况。
2021.2.18 更新到1.5.1版本
基于 Cloudflare Workers 搭建 UptimeRobot API 代理,以解决官网 API 跨域问题
const handleRequest = async ({ request }) => {
let url = new URL(request.url);
let response = await fetch('https://api.uptimerobot.com' + url.pathname, request);
response = new Response(response.body, response);
response.headers.set('Access-Control-Allow-Origin', '*');
response.headers.set('Access-Control-Allow-Methods', '*');
response.headers.set('Access-Control-Allow-Credentials', 'true');
response.headers.set('Access-Control-Allow-Headers', 'Content-Type,Access-Token');
response.headers.set('Access-Control-Expose-Headers', '*');
return response;
}
addEventListener('fetch', (event) => {
event.respondWith(handleRequest(event));
});登录cloudflare后点击worker 添加以上代码即可。不需要修改。生成的worker链接。修改 config.js 中的 ApiDomian 为你的worker域名

 glzjin's blog
glzjin's blog
文章评论