准备工作
heroku官方:<heroku.com>
OneManager的:https://github.com/qkqpttgf/OneManager-php
教程开始
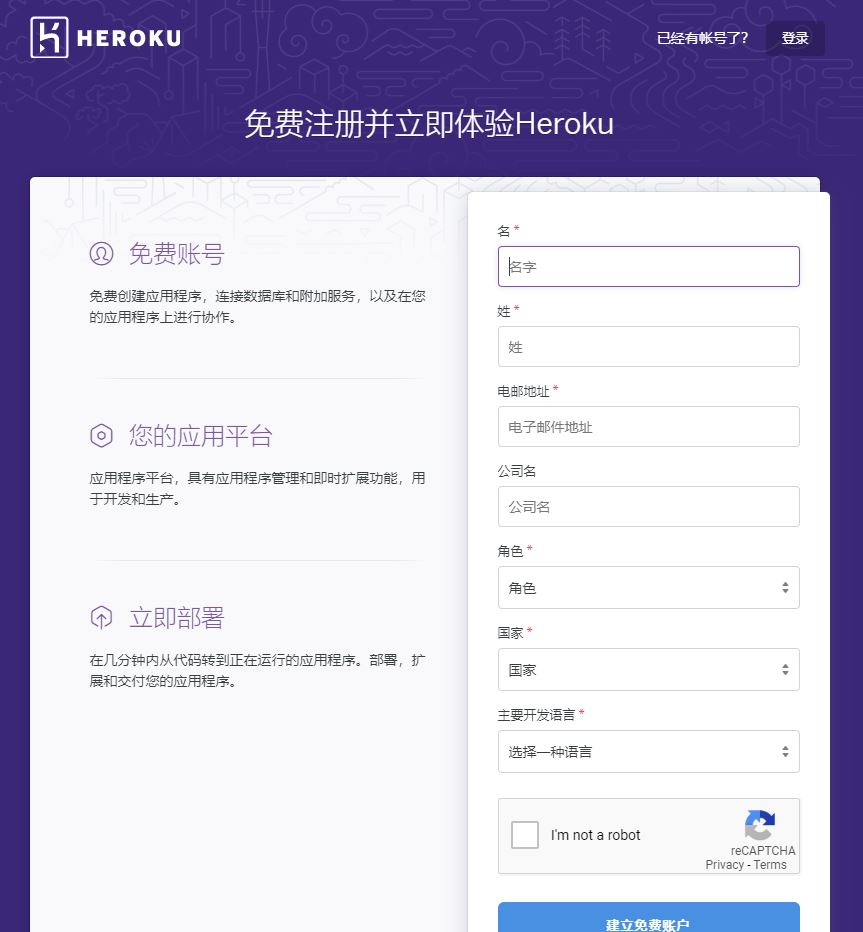
1.通过heroku官网注册账户并登陆(验证码需过墙才能显示)

2.点击OneManager的:github仓库地址进入后下拉找到部署到heroku然后单击按钮

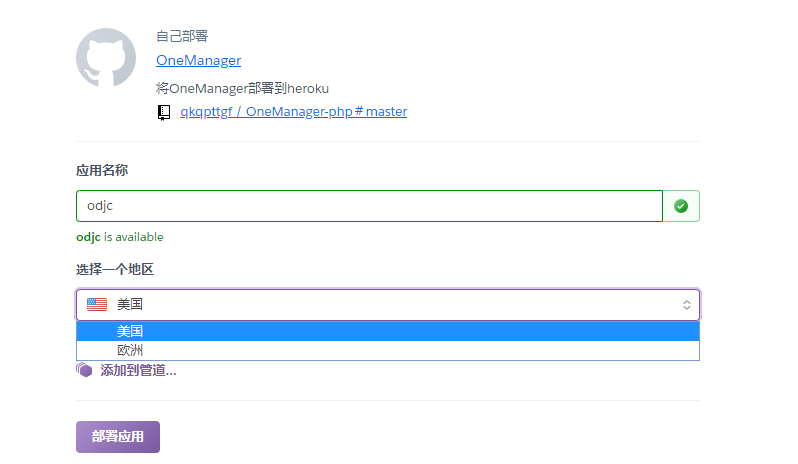
3.点击后跳转到创建新应用(Create New App)页面输入应用名称(App name)以及选择地区(Choose a region)。名称随便输入(生成后分配的二级域名就是你的应用名称)地区可选美国或者欧洲。

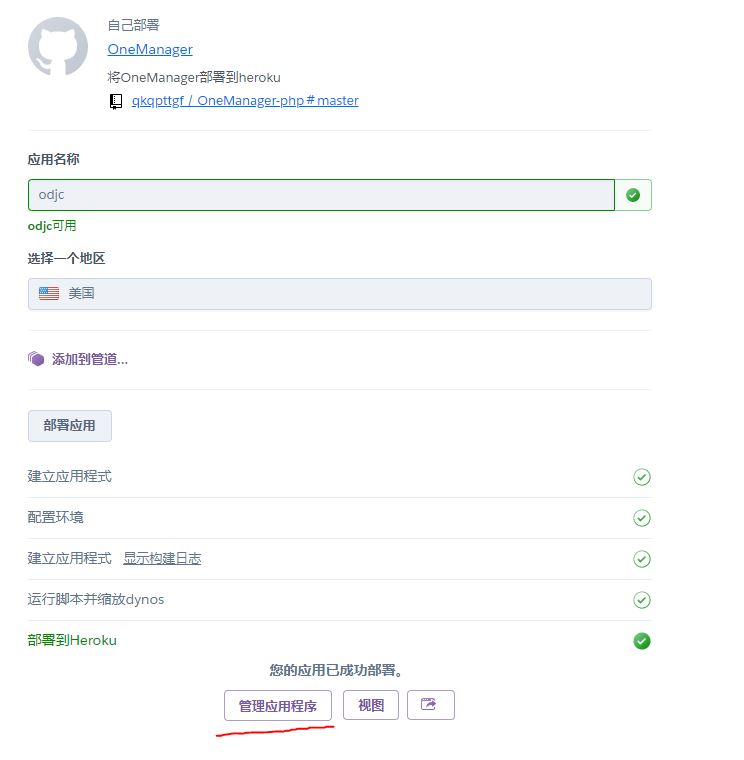
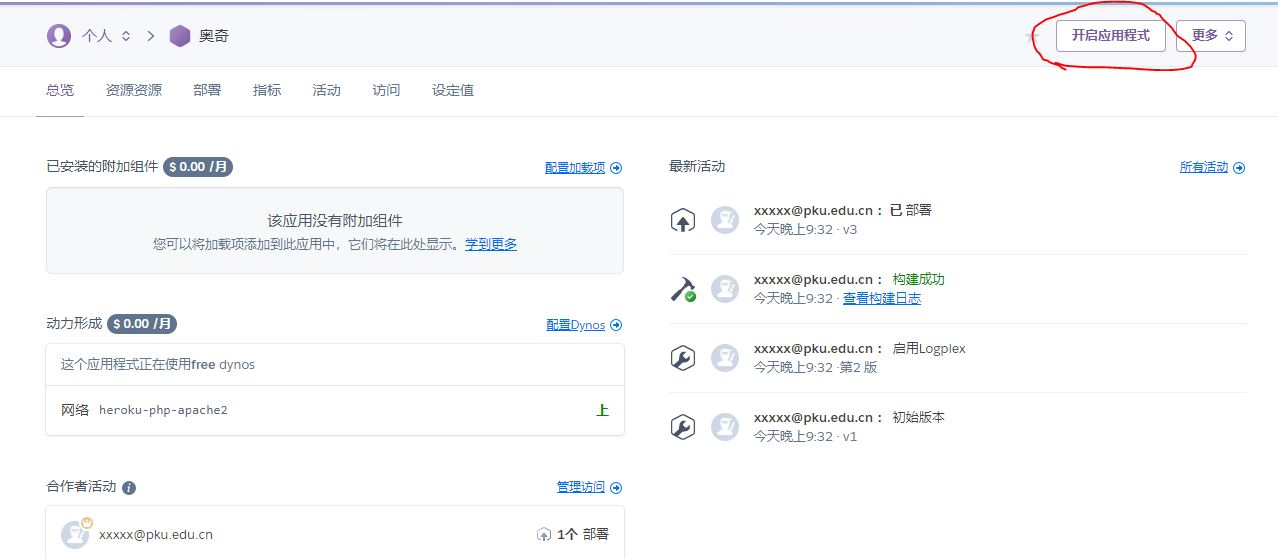
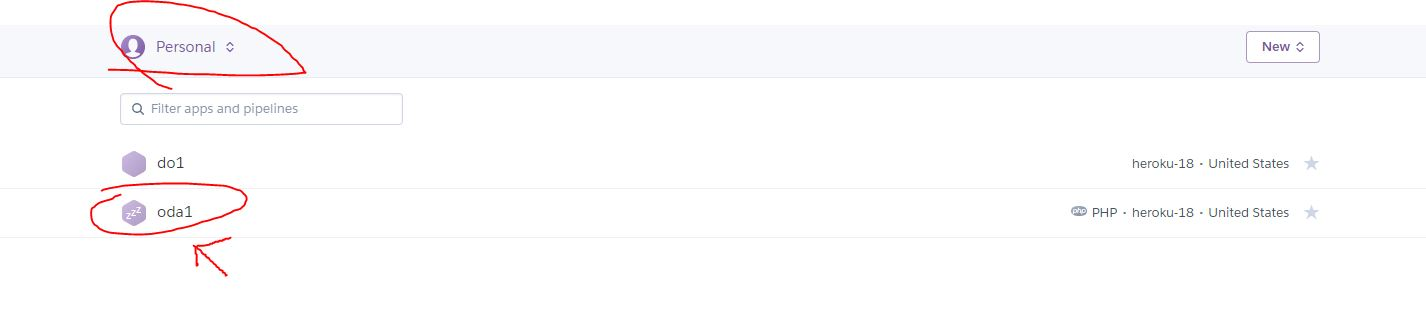
4.等待部署完成后进入管理应用程序

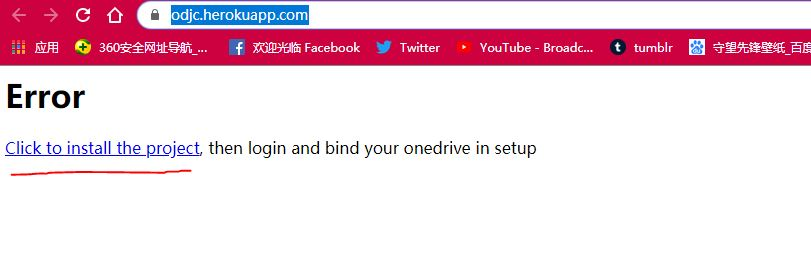
5.点击开启应用程式会打开你程序的网址,比如我在创建应用的是名称是odjc我的网站就是odjc.herokuapp.com。注意记录你的网站。

6.打开你的应用程序网站后开始程序安装

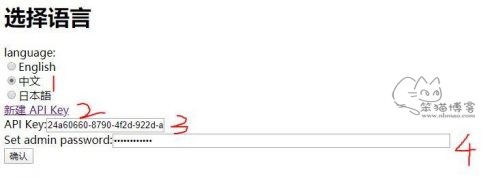
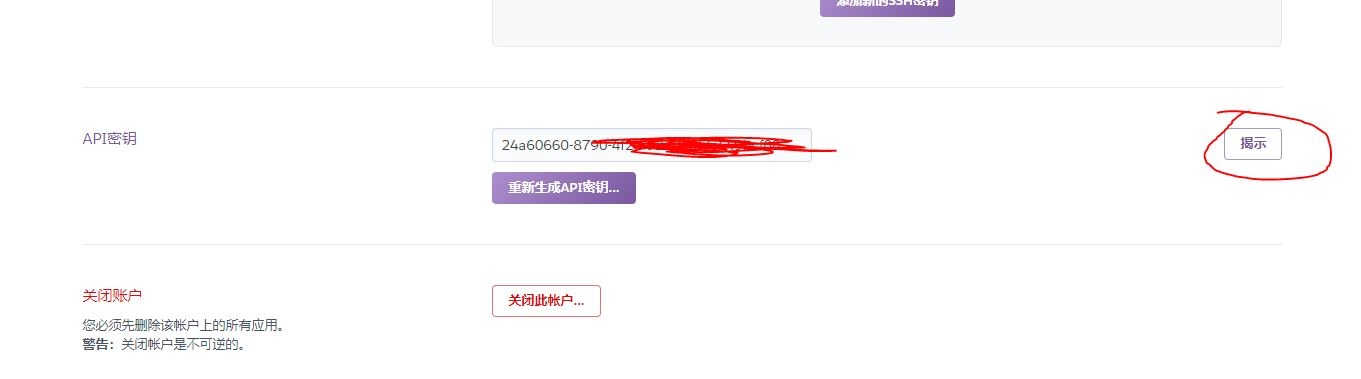
7.选择中文后点击新建ApiKey进入新打开页面后复制API密钥返回安装页面填入。Set admin password为设置你网盘程序后台的密码。


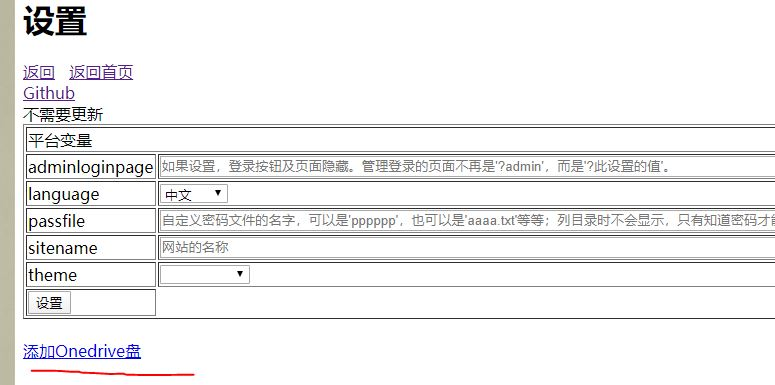
8.完成安装后进入网盘界面,点击登录并输入上一步自己设置的密码。登录后点击管理—设置进入设置页面。

9.设置页面可以设置各项设置,点击最下方进入添加Onedrive盘

10.此程序可添加多盘,标签以及显示名称可用于区分。Onedrive_Ver选择默认即可,世纪互联版选择第二项,如果是开发者E5想调用APi可以用第三种自己申请应用ID与机密可调用OnedriveApi。

11.添加后进入网盘程序首页,如需添加其他网盘再次进入设置添加
关于绑定自己域名的教程
1.在heroku后台找到创建的app

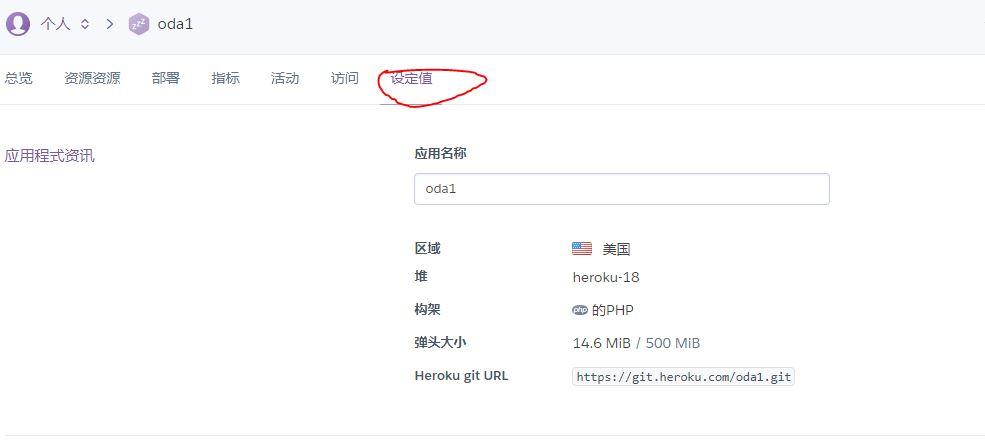
2.点击设定值(Settings)下拉找到新增网域(Add domain)

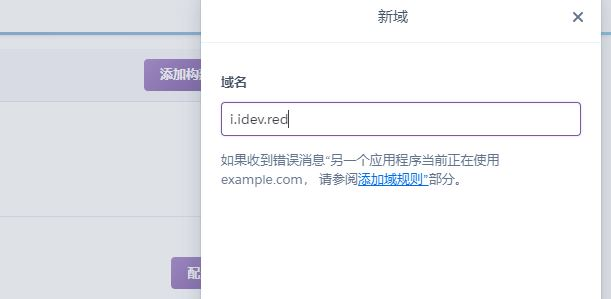
3.输入域名

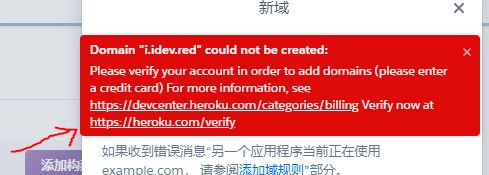
4.输入域名下一步后如果出现下图提提示点击第二个链接

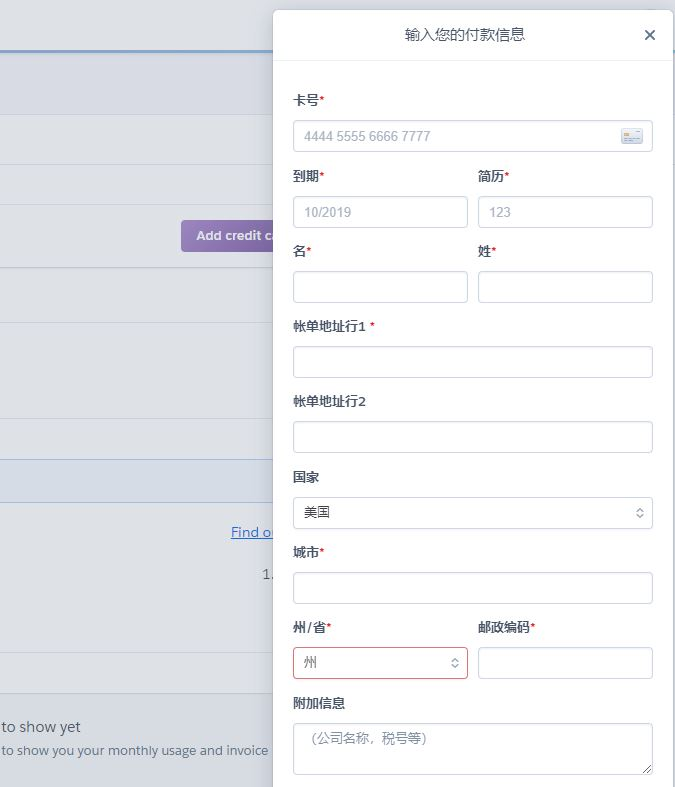
5.进入新页面后会要求绑定一张卡,经测试信用卡,中行跨境通,虚拟卡都可以。不用收费功能不会扣款,建议使用跨境通或者虚拟卡(添加后除了可以自定义域名外免费的使用量由550免费动态增加至1000免费动态)

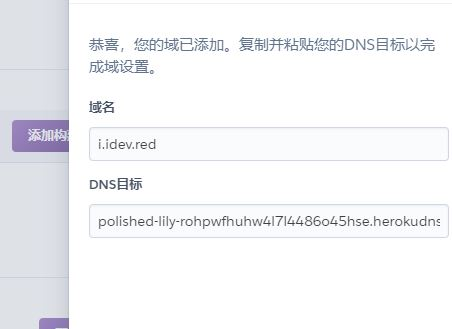
6.完成卡验证后返回第3步添加域名后得到CNAME的解析目标。去你域名添加得到的CNAME解析后域名就添加好了

反向代理,自选cloudflare节点
由于heroku不绑定信用卡,就不能自定义域名。我觉得在heroku上绑卡没必要。所以我利用了cloudflare的workers功能实现了自定义域名。
首先你需要把域名添加进cloudflare,有两种方式,一种是通过dns接入,这种方式完全把域名交给cloudflare了。另一方式是通过cloudflare Partners的方式,这种方式可以不用dns接入。我是用的是萌精灵
- 进入萌精灵,登录你的cloudflare账号,添加域名。
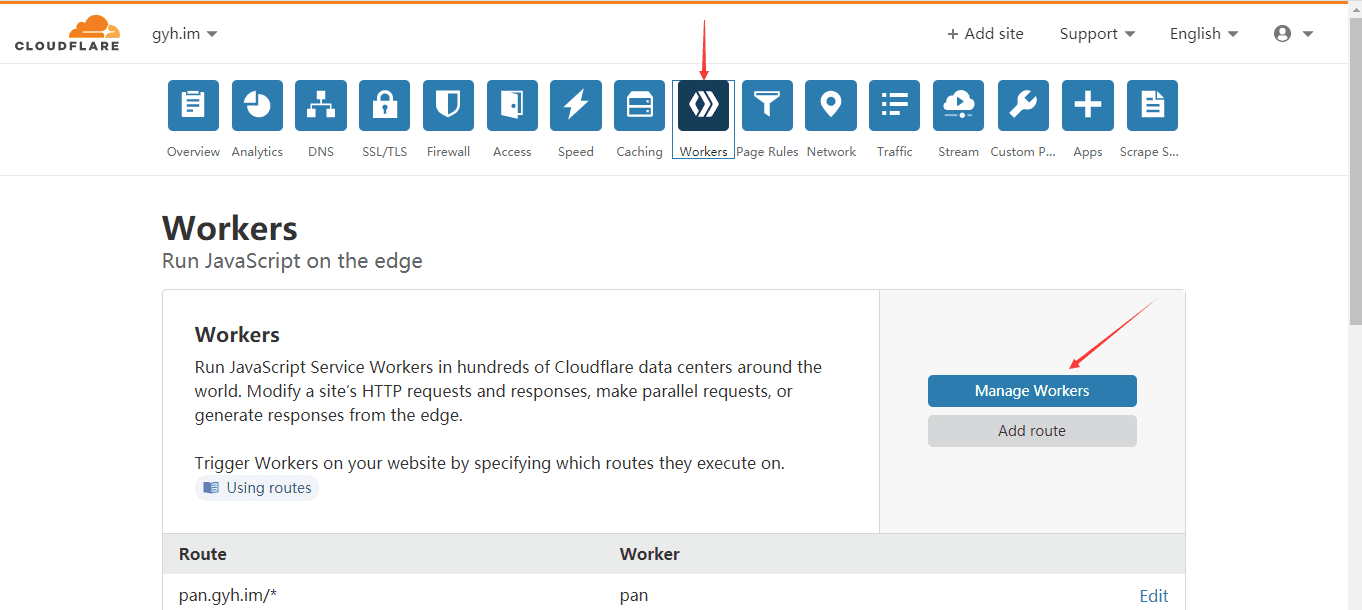
- 添加好域名后就需要进入cloudflare,进入你刚才添加的域名中,找到
workers->manager workers,第一次要叫你设置一个域名你需要设置的前缀(默认为你邮箱前缀).workers.dev
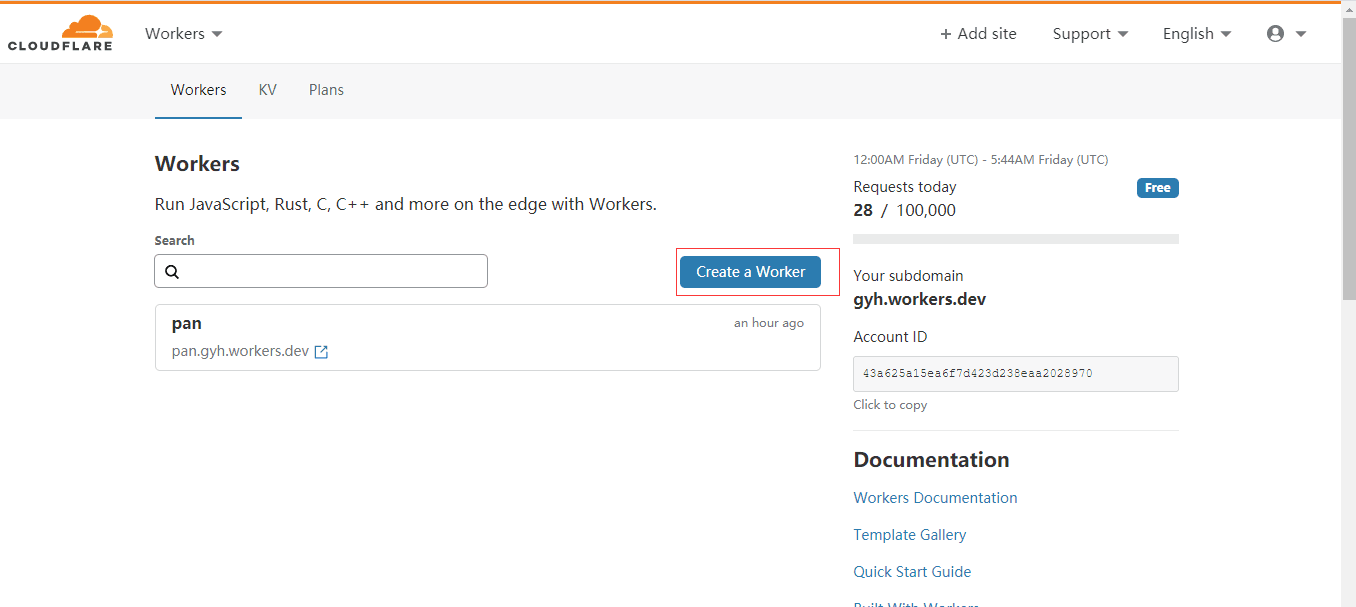
- 点
create a worker
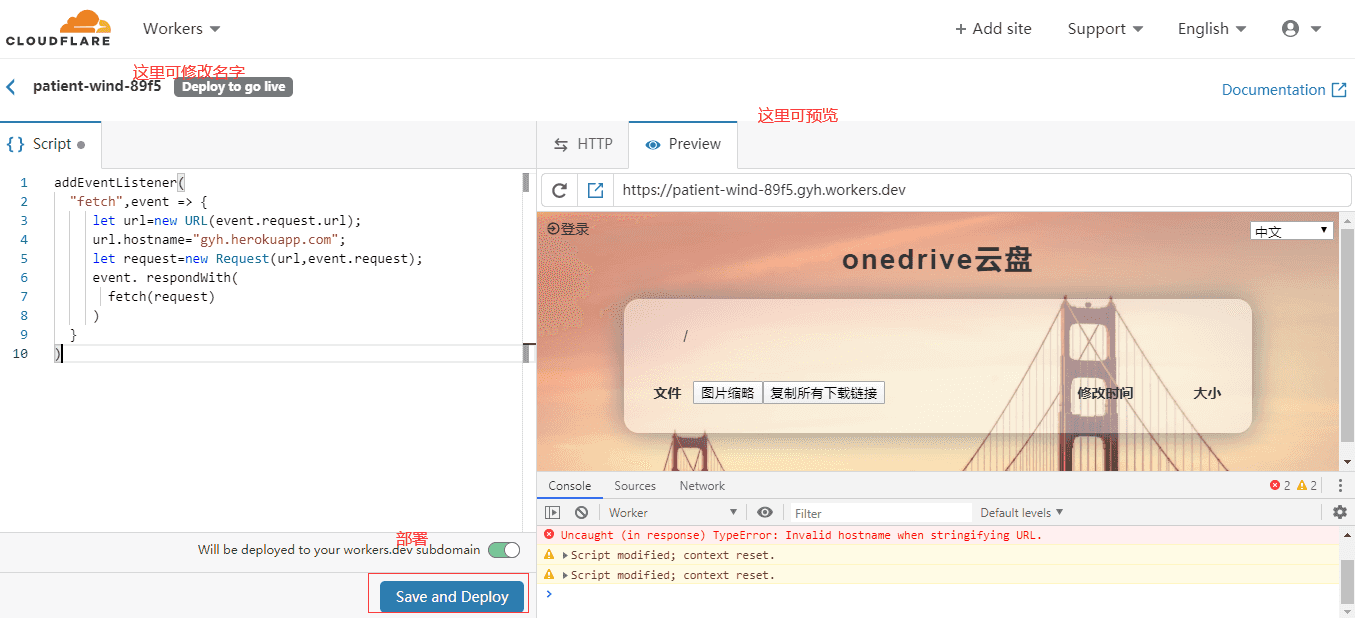
- 将下面的代码加入左边方框中,注意修改为自己的app名称
1 2 3 4 5 6 7 8 9 10 |
addEventListener( "fetch",event => { let url=new URL(event.request.url); url.hostname="应用名称.herokuapp.com"; let request=new Request(url,event.request); event. respondWith( fetch(request) ) } ) |
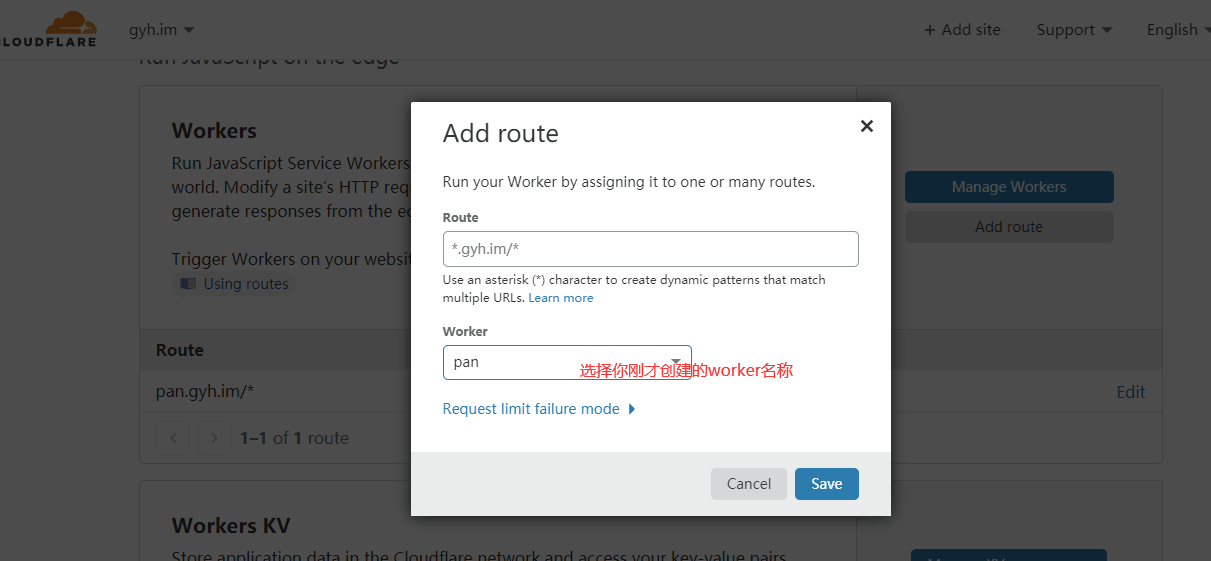
- 完成后返回这里,点击添加
route
- 添加一个
route,格式为前缀.你的域名/*,比如pan.gyh.im/*,worker选择你刚才创建的
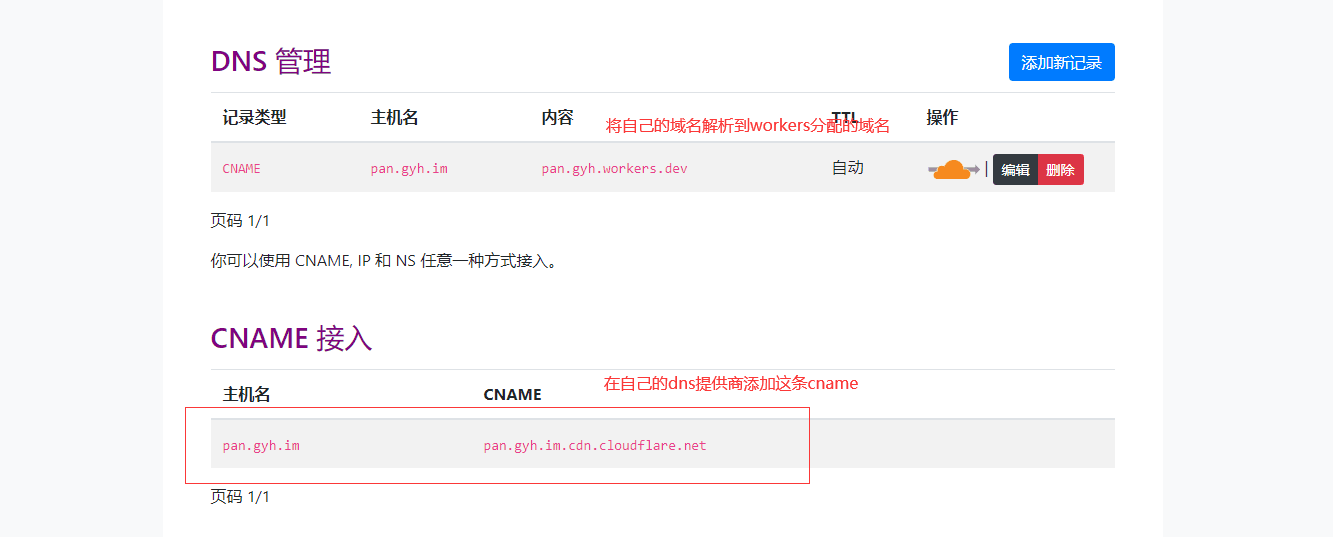
- 回到萌精灵中添加一个cname记录,将你添加的route域名,解析到分配的workers域名中。
- 然后在你的域名dns提供商哪里,添加下面的解析记录
- 最后你可以指定clodflare的访问节点,不需要用cloudflare分配的节点了,分配的节点一般较慢。只需再添加一个A记录,比如我这里是添加的
pan.gyh.imA记录到1.0.0.1 - 具体可以指定到哪些节点可参考这里
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
适合电信的节点 104.23.240.* 走欧洲各国出口 英国德国荷兰等 延迟比美国高一些 适合源站在欧洲的网站 172.64.32.* 虽然去程走新加坡,但是回程线路的绕路的,实际效果不好,不推荐 104.16.160.* 圣何塞的线路,比洛杉矶要快一点,推荐 108.162.236.* 亚特兰大线路,延迟稳定,但是延迟较高 适合移动的节点 162.158.133.* 走的丹麦,这一段ip只有部分能用,可以自己试一下。绕美国。 198.41.214.* 198.41.212.* 198.41.208.* 198.41.209.* 172.64.32.* 141.101.115.* 移动走香港的IP段有很多,以上并不是全部。CF移动走香港的分直连和走ntt的效果都挺不错的,不过部分地区晚上还是会丢包。 172.64.0. 这是走圣何塞的,一般用香港的就行 172.64.16.* 欧洲线路.绕 1.0.0.1效果较好 电信部分 大多数省直接使用1.0.0.0即可,延迟低,丢包少, 少部分还是需要换ip |
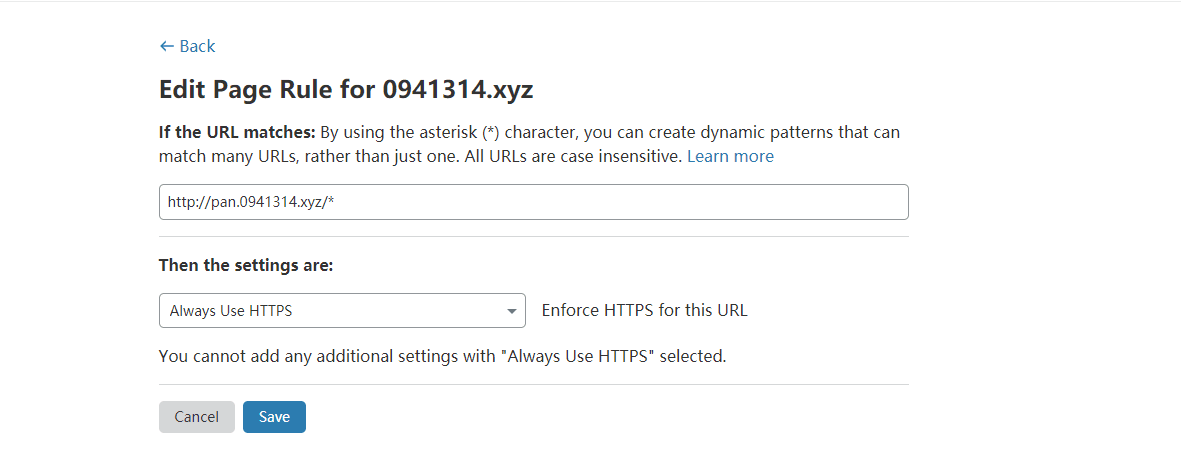
https访问
添加如下页面规则
http://domain/*也可换成domain/*








 glzjin's blog
glzjin's blog
文章评论
世纪互联能用么?
我搞不懂了,几个月前弄好的为什么现在不能用了
大佬,最后cnme接入那里,你的图片标注“在自己的DNS供应商添加这个”,我该如何操作,我暂时没看见哪里有DNS供应商·······还有后面的A记录到1.0.0.1又是如何添加记录内容的?我直接输入1.0.0.1好像无法添加。希望大佬能帮我一下,十分感谢
@填海者 在设置里,不过你需要认证信用卡才可以进行CNAME绑定也就是域名绑定。
Unable to retrieve user's mysite URL. 这个是什么原因?
貌似现在cf不给免费域名如ml,tk等提供api服务了,"回到萌精灵中添加一个cname记录,将你添加的route域名,解析到分配的workers域名中"这一步一直无法通过
比如我这里是添加的pan.gyh.im A记录到1.0.0.1
这个是在哪里添加 服务商还是 moeelf 但是添加过CNAME记录之后无法在添加A记录了
添加硬盘时提示这个:AADSTS9002325: Proof Key for Code Exchange is required for cross-origin authorization code redemption.怎么办楼主,试了好几次没办法了
???
请问aad申请秘钥 需要哪些权限
还能用吗