效果展示:https://gonelist.cugxuan.cn
GONEList是由编写golang+vue的基于onedrive的在线网盘,具有跨平台等特性,构造简单。本次构建使用的是系统是64 位 Ubuntu 18.04,Linux系统一般都可以兼容对应的操作
下载已编译的程序
在Github-Release或者gonelist-release下载您使用平台对应的二进制文件,并且解压进入
// 下载对应的安装包,也可下载 gonelist-release 中的包
$ wget https://github.com/cugxuan/gonelist/releases/download/v0.4/gonelist_linux_amd64.tar.gz
// 解压进入文件夹
$ tar -zxf gonelist_linux_amd64.tar.gz && cd gonelist_linux_amd64/创建MicroSoft应用
如果您的整个网盘以及微软账号里面没有任何版权资料,可以直接使用我们的交替client_id和client_secret(解压后config.json自带设置),直接替换到修改配置信息,否则请申请自己单独的应用来保护您的隐私安全。 (
注:可以您通过你已授予访问权限的应用服务状语从句:来管理自己许可的应用)
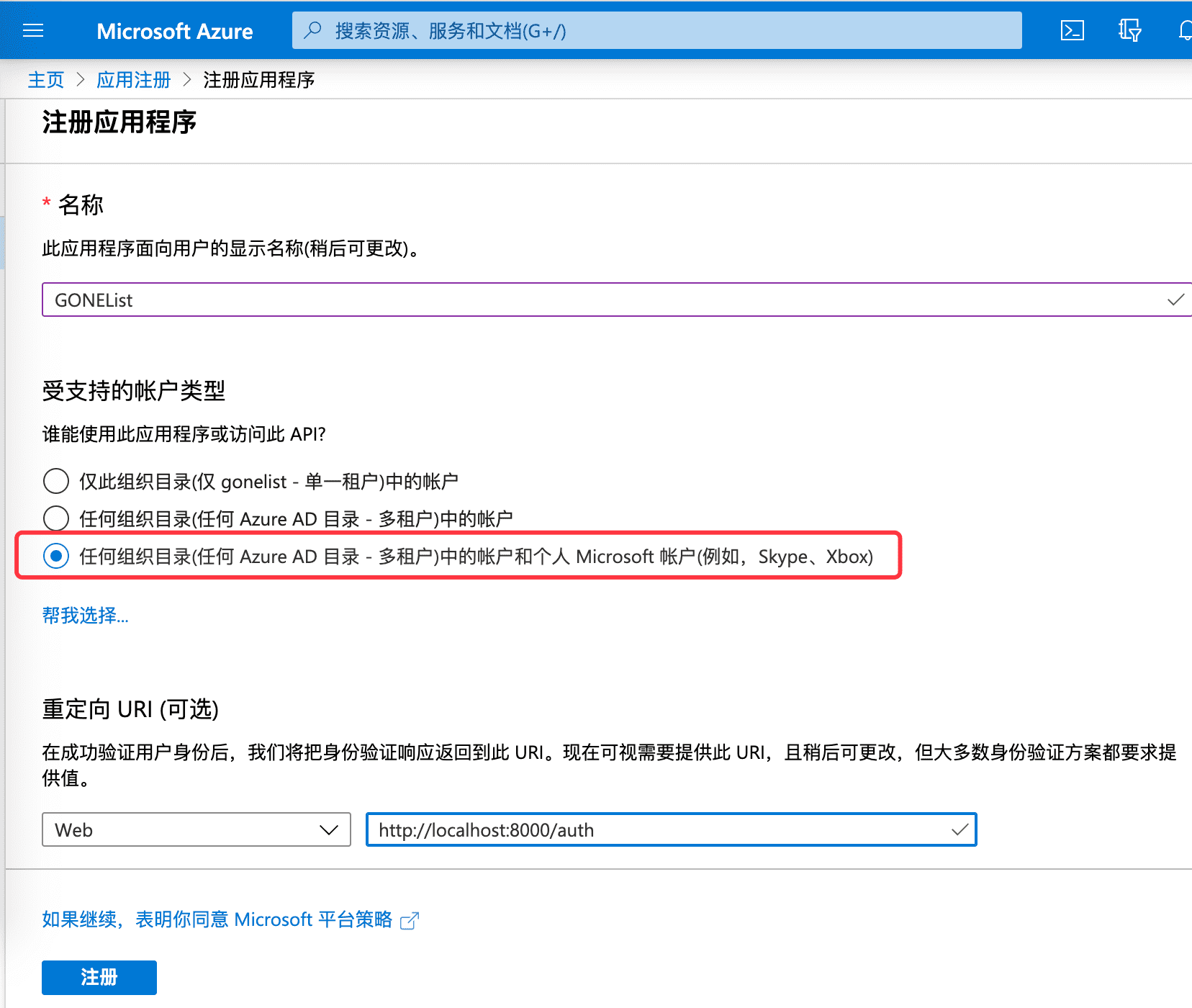
注册应用程序
:注册应用程序的链接,登陆后选择“注册应用程序”,输入“名称”,选择“任何组织目录中的账户和个人”(注意这里不要看位置选择替代看文字,部分人可能是中间那个选项,不要选成单一租户或者其他选项,否则会导致登陆时出现问题),输入网址为http://localhost:8000/auth,“注册”即可

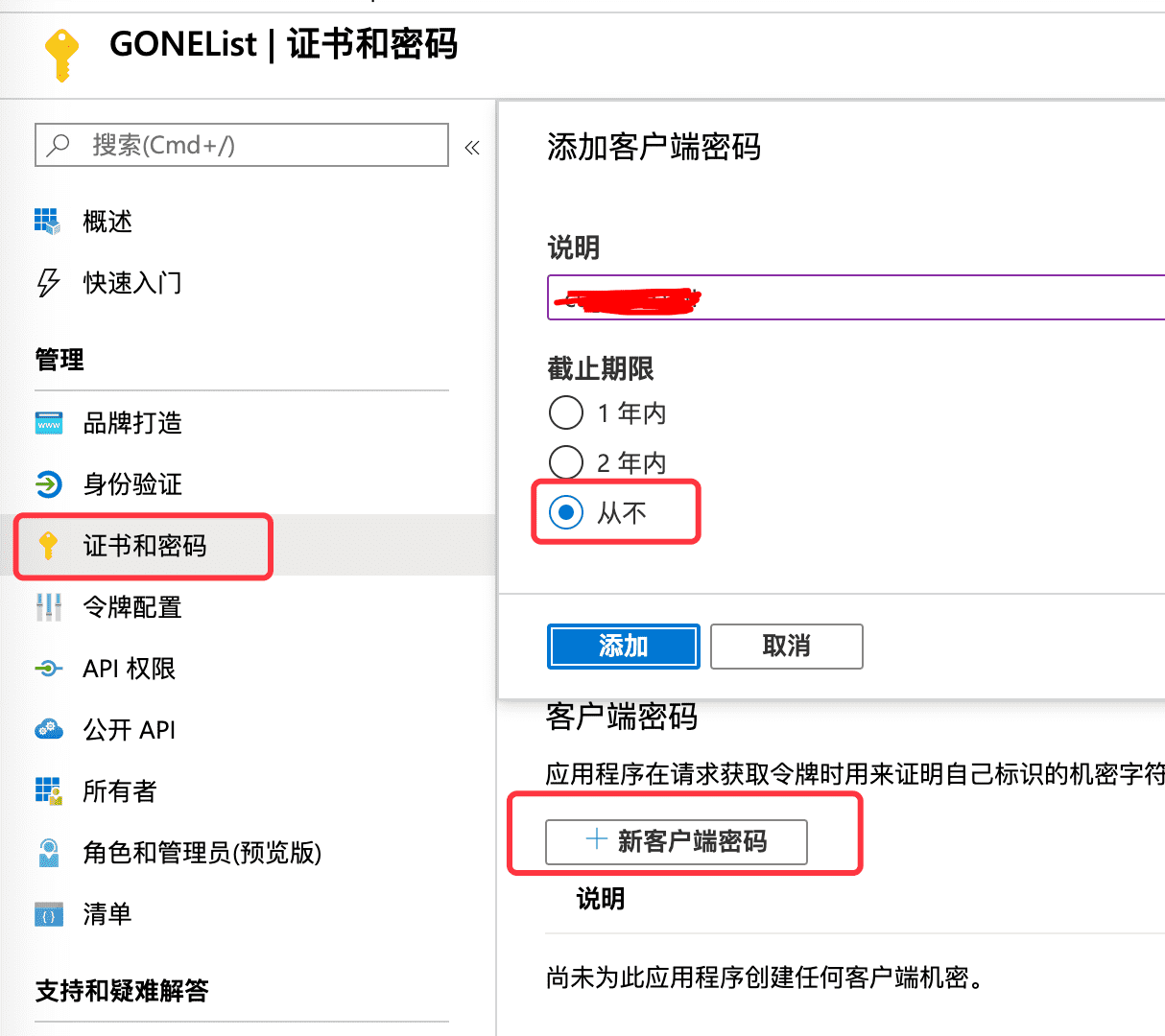
客户端密码
注册好应用程序之后,选择“证书和密码”,点击“新客户端密码”,输入一串密码,选择时间为“永久”,点击“添加”
(注:在添加之后输入的密码之后会消失,请记录下来client_secret的值)

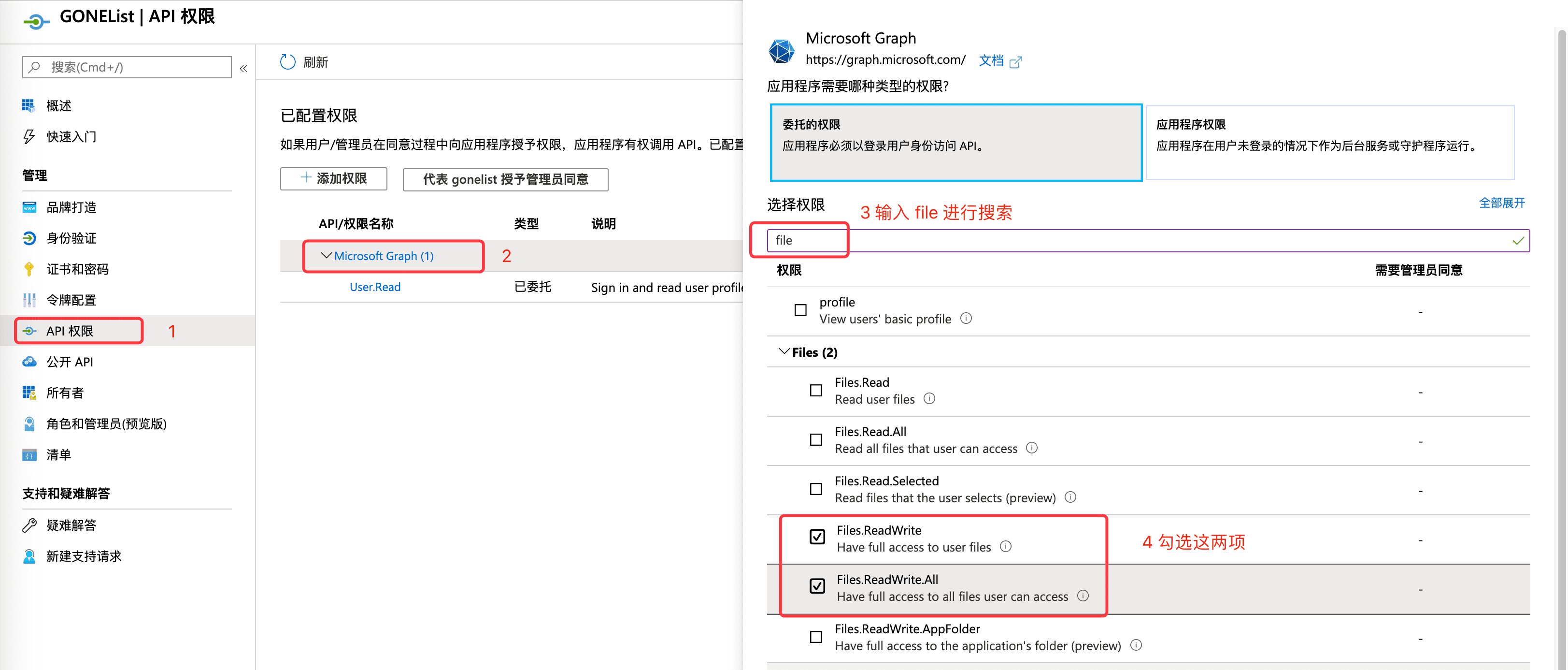
API权限
选择“ API权限”,点击“ MicroSoft Graph”,在“选择权限”中输入file,替换“ Files.read”(注:Files.read是最小的最小权限,图中的权限,也同样可以),点击“确定」

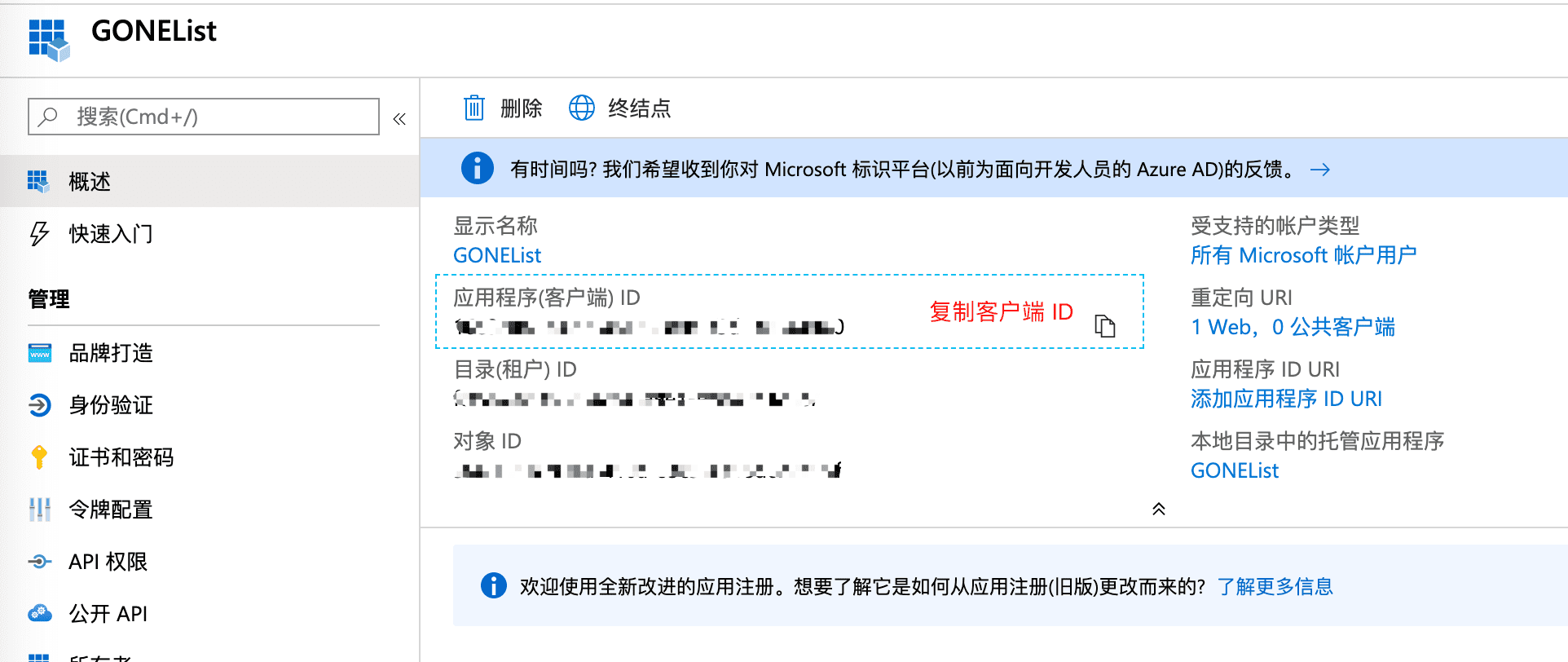
客户端ID
在config中还有一项是客户端id,在概述中记录下即可,至此我们的client_id和client_secret都已经拿到了了

修改配置信息
在第一步完成之后,进入到了gonelist_linux_amd64文件夹,在config.json文件中有很多可以配置的地方,建议填入自己的client_id以及client_secret,folder_sub可以设置GONEList的根目录是从onedrive的什么地方开始
{
//------建议填入自己的 id 和 secret --------
"client_id": "88966400-cb81-49cb-89c2-6d09f0a3d9e2",
"redirect_url": "http://localhost:8000/auth",
"client_secret": "/FKad]FPtKNk-=j11aPwEOBSxYUYUU54",
// 建议设置一个自己喜欢的字符串
"state": "23333",
"server": {
// 监听的端口
"port": 8000,
// 自动刷新的时间单位是分钟,默认 10 分钟,不要超过 1 小时
"refresh_time": 10,
// 登陆成功后,跳转的 URL,可不设置,新版已自动跳转
"site_url": "http://localhost:8000",
// 自定义 onedrive 的子文件夹
"folder_sub": "/",
//静态页面的目录,默认当前路径下的dist目录
"dist_path": "./dist/",
// 是否绑定到 0.0.0.0
"bind_global": true
}
}启动和终止应用
现在就可以直接启动应用了
// 启动应用
$ ./gonelist_linux_amd64
// 后台运行应用
$ nohup ./gonelist_linux_amd64 >nohup.log 2>&1 &
// 结束后台应用
$ ps -ef | grep go
root 21020 20947 0 20:08 pts/3 00:00:00 ./gonelist_linux_amd64
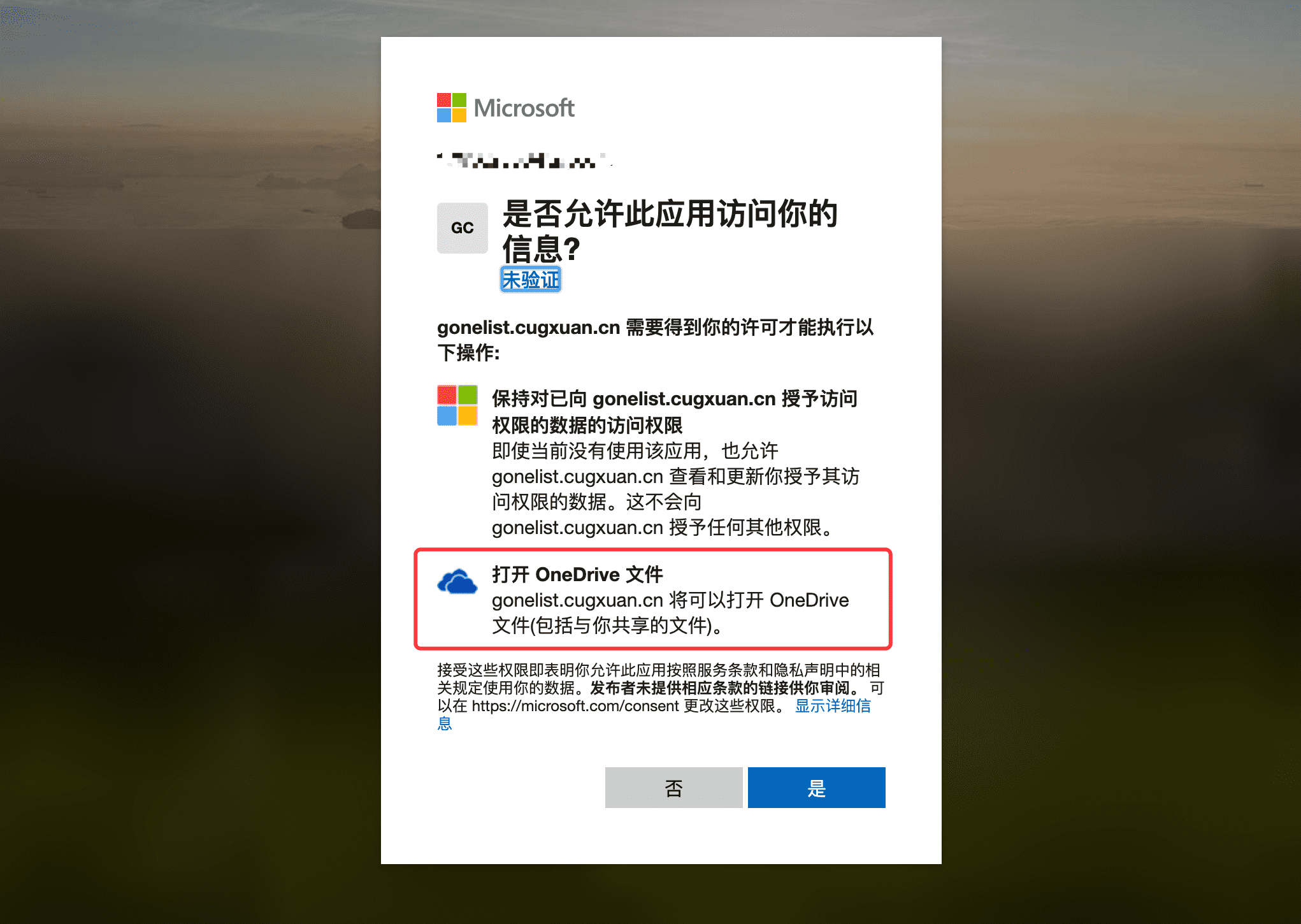
$ kill 21020浏览器打开http://localhost:8000即可访问,如果你是部署在服务器,可以使用http://yoursite:8000访问。打开后会扩展登陆页面,授予权限

如果登陆后一直没有反应,可能是因为文件夹数量过多导致,建议设置“子文件夹”选项
如果是在服务器部署,,登陆成功会重置到http://localhost:8000/auth?code=xxx,将当前网址改成http://yoursite:8000/auth?code=xxx再回车等待文件加载后,会自动替换你的网站http://yoursite:8000
HTTPS
如果您的域名申请了HTTPS证书,可以通过nginx反向代理。建议将 config.json中的bind_global设置为false(作用就是不会让外部通过http访问),然后修改nginx设置,以我的https://gonelist.cugxuan.cn,腾讯云的免费证书为例
$ cd /etc/nginx/sites-enabled
$ vi gonelist.cugxuan.cn在nginx配置文件中写入以下内容,然后$ nginx启动或$ nginx -s reload重启即可
server {
listen 80;
server_name gonelist.cugxuan.cn;
# 强制跳转 HTTPS
rewrite ^(.*) https://$server_name$1 permanent;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# 监听接口接口
upstream gonelist_pool {
server 127.0.0.1:8000;
}
server {
listen 443;
server_name gonelist.cugxuan.cn; #填写绑定证书的域名
# 这一部分都是腾讯云的配置说明抄下来改路径,不同服务商请查询各家文档
ssl on;
ssl_certificate tecent-ssl/gonelist.cugxuan.cn/Nginx/1_gonelist.cugxuan.cn_bundle.crt;
ssl_certificate_key tecent-ssl/gonelist.cugxuan.cn/Nginx/2_gonelist.cugxuan.cn.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #按照这个协议配置
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;#按照这个套件配置
ssl_prefer_server_ciphers on;
location / {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://gonelist_pool;
}


 glzjin's blog
glzjin's blog
文章评论