Cloudflare Workers 的名称来自 Web Workers,更具体地说是 Service Workers,一个用于在 web 浏览器后台运行并拦截 HTTP 请求的脚本的 W3C 标准 API。Cloudflare Workers 是针对相同的标准 API 编写的,但是是在 Cloudflare 的服务器上运行,而不是在浏览器中运行。
一、注册Cloudflare
注册好之后,Cloudflare会让你接入一个域名。如果你没有域名或者不想接入Cloudflare,随意输入一个域名即可
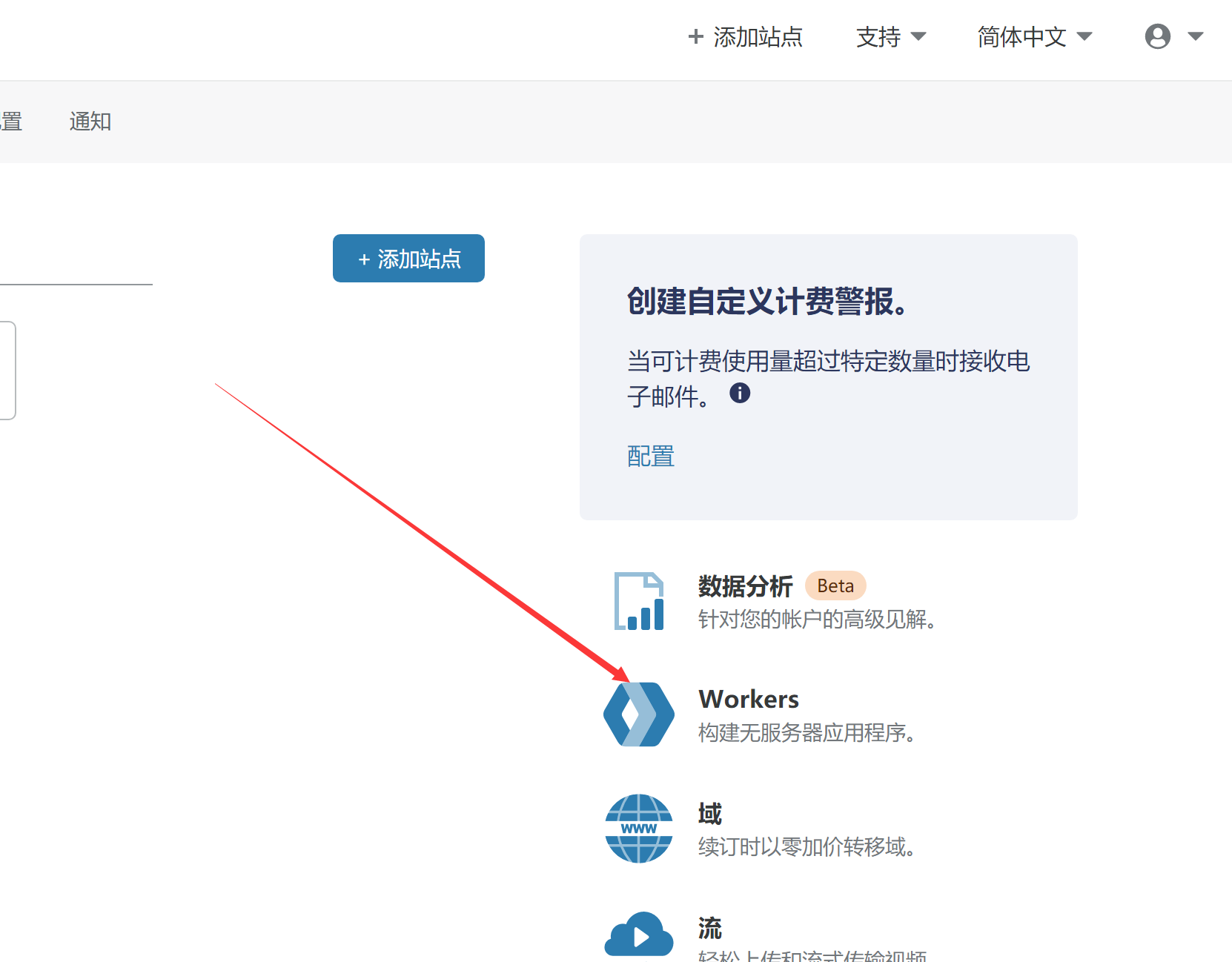
二、使用Workers

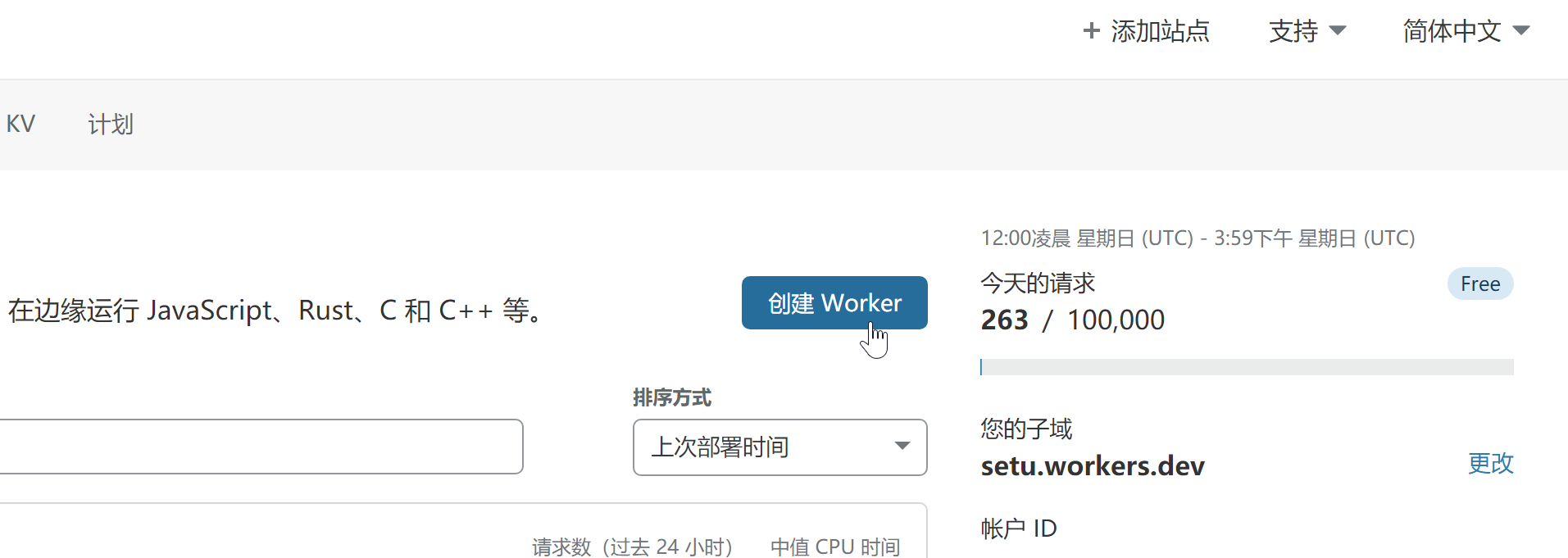
第一次进入会让你设置子域,随你开心即可
完事点击创建Workers

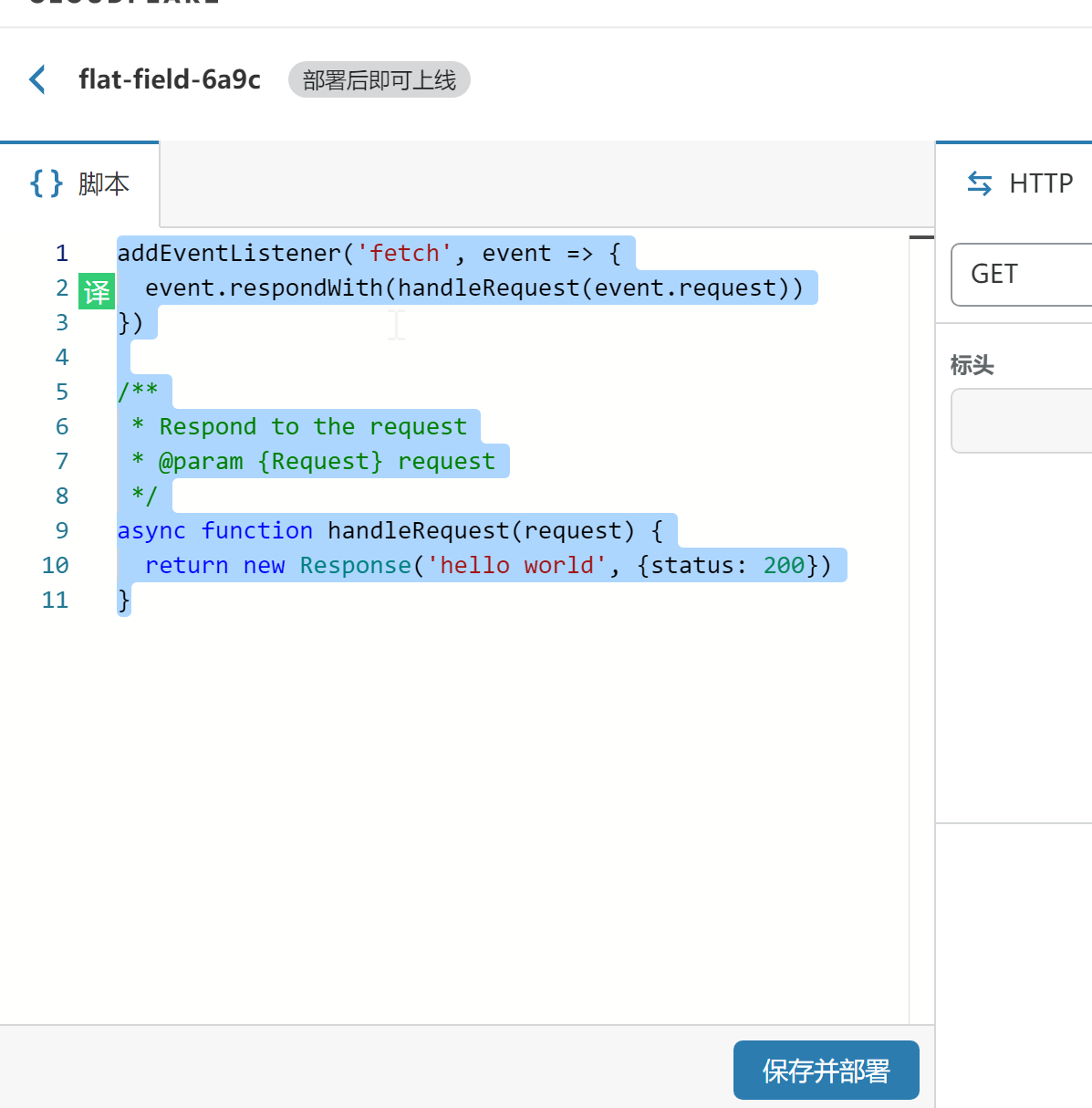
将下列代码替换进去图中的位置
- addEventListener(
- 'fetch', event => {
- let url = new URL(event.request.url);
- var max=253;
- var min=1;
- url.host = 'raw.githubusercontent.com';
- url.pathname = 'usernamenotfount/wssbz/master/'
- + Math.floor(Math.random()*(max-min+1)+min) + '.jpg';
- let request = new Request(url, event.request);
- event.respondWith(
- fetch(request)
- )
- }
- )

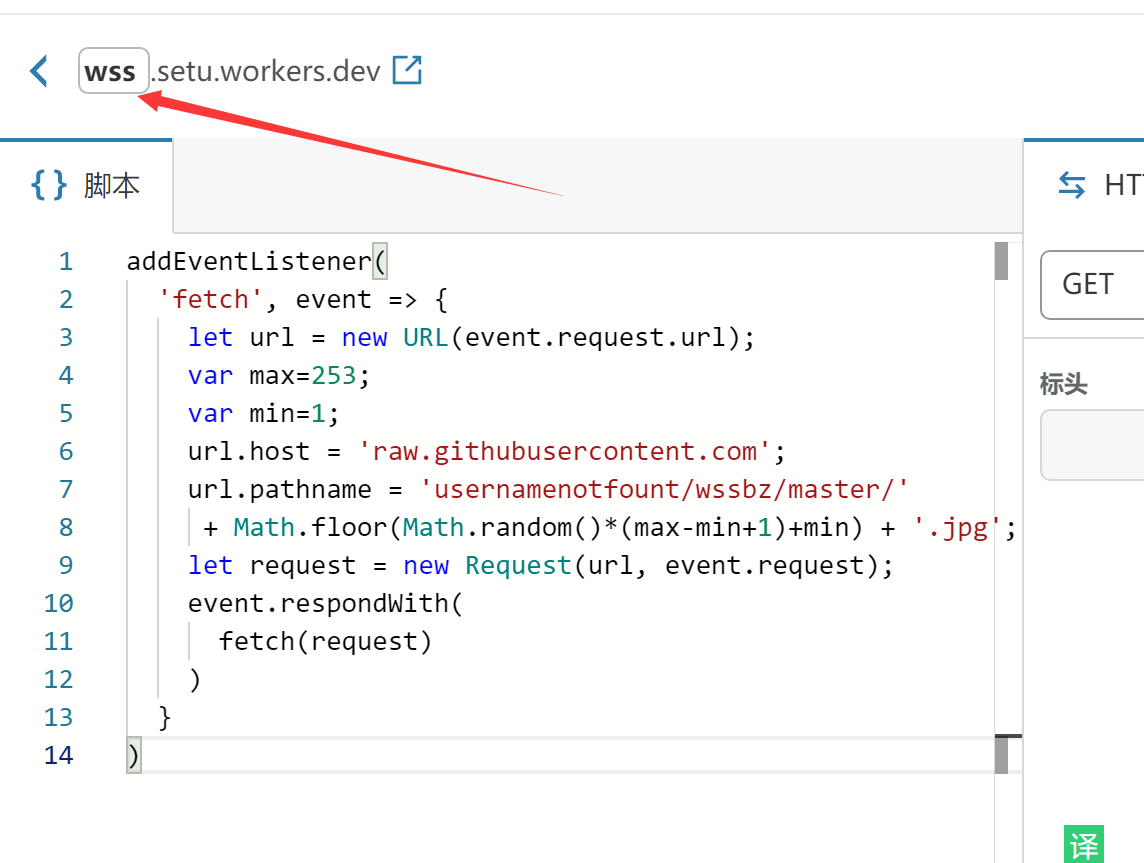
还有可以自定义前缀(默认是一组比较乱的)

如果你想使用它,有几处要改的,仓库的地址(usernamenotfount/wssbz/master/),图片的数量(var max=253;)
如果不像我一样迫害Github,那么相应的,raw.githubusercontent.com也要改成对应的域名
三、成品
最终的成品就是这样:https://wss.setu.workers.dev/
后缀随便也不影响效果,比如:
https://www.nbmao.com/wp-content/uploads/2020/09/4cbd5-jquery-1.8.3.min.js
https://wss.setu.workers.dev/randpic.jpg
如果你能看到下面的图,刷新页面,图片应该会变化(如果无效,可以尝试通过Ctrl+F5强制刷新)


 glzjin's blog
glzjin's blog
文章评论