1.本教程基于宝塔面板(aapanel),如果你不知道什么是宝塔面板(aapanel),请立即关闭本教程;如果你是手搓党,请自行研究安装方法。
2.本教程默认你已经安装好了宝塔面板、LNMP环境以及wordpress程序(不适用于apache)。
3.本教程原理:使用WP Super Cache将php动态页面生成静态html文件以降低服务器负载,加快页面打开速度;使用redis缓存数据库常用数据,减少数据库查询。
1.安装redis
过程不再赘述。
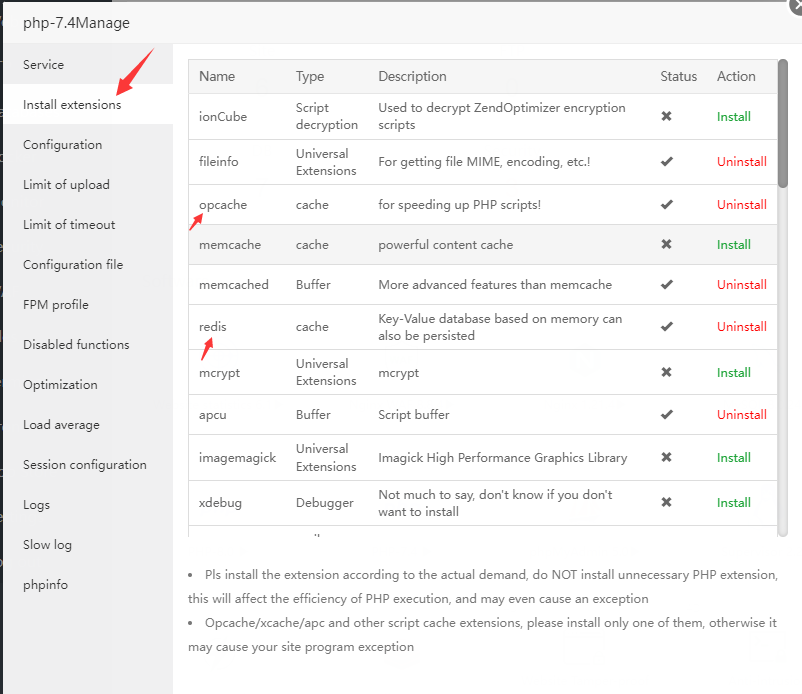
2.安装php的redis和opcache扩展
3.安装wordpress的Redis Object Cache和WP Super Cache缓存插件
4.设置缓存插件
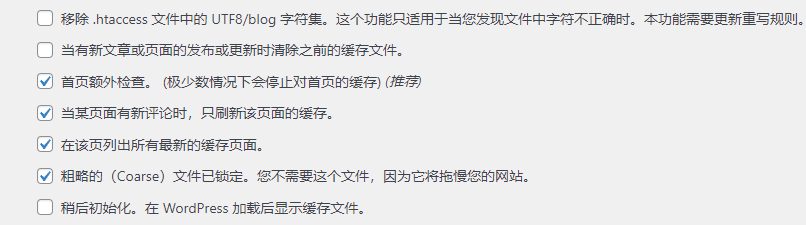
(1)WP Super Cache

设置完成后点击更新保存设置。
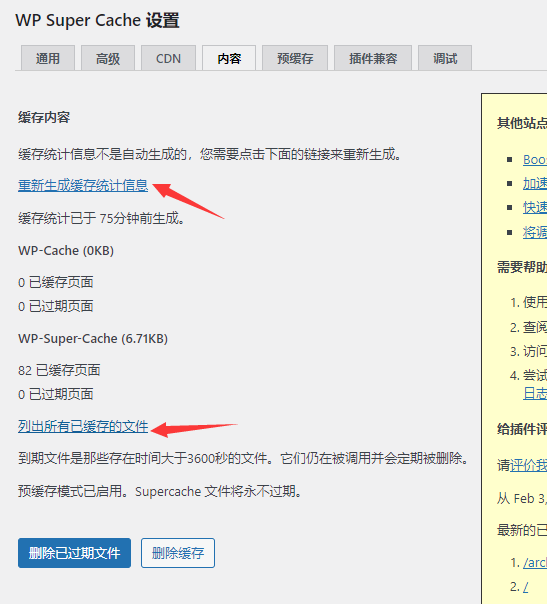
接下来配置预缓存:

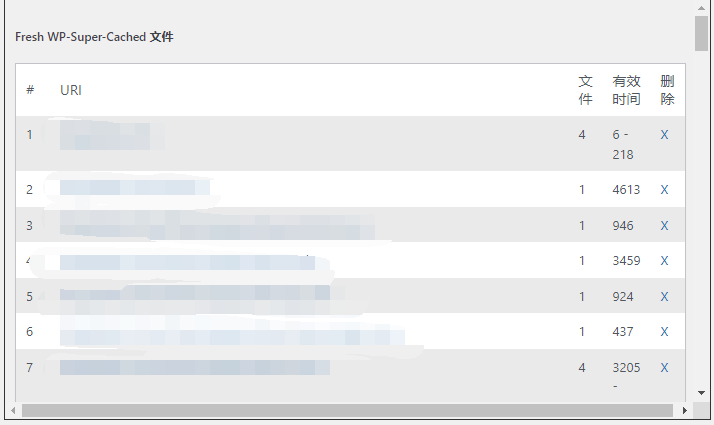
检查是否生效:

有内容则缓存成功:(没有内容也不用着急,继续往下做)

值得注意的是:一定要开启专家模式而不是普通模式,经测试,普通模式会与接下来要配置的redis插件冲突!
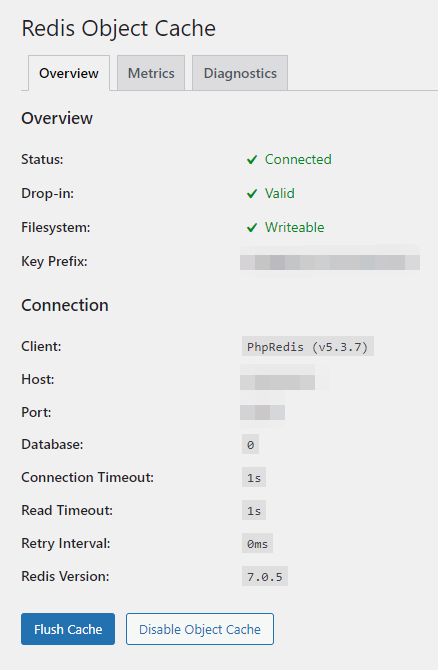
(2)Redis Object Cache
5.修改站点伪静态
# WP Super Cache rules.
# Designed to be included from a 'wordpress-ms-...' configuration file.
set $cache_uri $request_uri;
# 请求方式为post时不使用缓存
if ($request_method = POST) {
set $cache_uri 'null cache';
}
if ($query_string != "") {
set $cache_uri 'null cache';
}
# uri包含以下内容时不使用缓存
if ($request_uri ~* "(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
set $cache_uri 'null cache';
}
# 对登录用户或已发布评论用户不使用缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_logged_in") {
set $cache_uri 'null cache';
}
# START MOBILE
# 如果需要在移动端禁用缓存,可以把代码前的#删掉
# if ($http_x_wap_profile) {
# set $cache_uri 'null cache';
#}
#if ($http_profile) {
# set $cache_uri 'null cache';
#}
#if ($http_user_agent ~* (2.0\ MMP|240x320|400X240|AvantGo|BlackBerry|Blazer|Cellphone|Danger|DoCoMo|Elaine/3.0|EudoraWeb|Googlebot-Mobile|hiptop|IEMobile|KYOCERA/WX310K|LG/U990|MIDP-2.|MMEF20|MOT-V|NetFront|Newt|Nintendo\ Wii|Nitro|Nokia|Opera\ Mini|Palm|PlayStation\ Portable|portalmmm|Proxinet|ProxiNet|SHARP-TQ-GX10|SHG-i900|Small|SonyEricsson|Symbian\ OS|SymbianOS|TS21i-10|UP.Browser|UP.Link|webOS|Windows\ CE|WinWAP|YahooSeeker/M1A1-R2D2|iPhone|iPod|Android|BlackBerry9530|LG-TU915\ Obigo|LGE\ VX|webOS|Nokia5800)) {
# set $cache_uri 'null cache';
#}
#if ($http_user_agent ~* (w3c\ |w3c-|acs-|alav|alca|amoi|audi|avan|benq|bird|blac|blaz|brew|cell|cldc|cmd-|dang|doco|eric|hipt|htc_|inno|ipaq|ipod|jigs|kddi|keji|leno|lg-c|lg-d|lg-g|lge-|lg/u|maui|maxo|midp|mits|mmef|mobi|mot-|moto|mwbp|nec-|newt|noki|palm|pana|pant|phil|play|port|prox|qwap|sage|sams|sany|sch-|sec-|send|seri|sgh-|shar|sie-|siem|smal|smar|sony|sph-|symb|t-mo|teli|tim-|tosh|tsm-|upg1|upsi|vk-v|voda|wap-|wapa|wapi|wapp|wapr|webc|winw|winw|xda\ |xda-)) {
# set $cache_uri 'null cache';
#}
#END MOBILE
# 如果存在缓存,则使用缓存,如果没有缓存,直接转向动态页面
location /
{
try_files /wp-content/cache/supercache/$http_host/$cache_uri/index.html $uri $uri/ /index.php?$args ;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
配置完成后,再去WP Super Cache重新生成缓存,这样就没问题了!










 glzjin's blog
glzjin's blog
文章评论