前言
购买了handsome之后,不管是我,还是其他人,估计都着手做一些或多或少的自定义。这就涉及到了添加左侧的导航栏,导航栏的图标也成为了修改的目标,但增加一些页面的时候,在主题自带的图标库中找不到自己喜欢的图标,所以这边写下这一篇。
其实作者其实在教程中的 **主题功能-->图标列表;主题功能-->自定义栏目**里已经把语法和如何引入图标库写的比较清楚了。
注册阿里矢量图标库
首先我们进入阿里矢量图标库
自己注册好账号
这时候个人主页什么都没有。
选择自己需要的图标建立自己的库
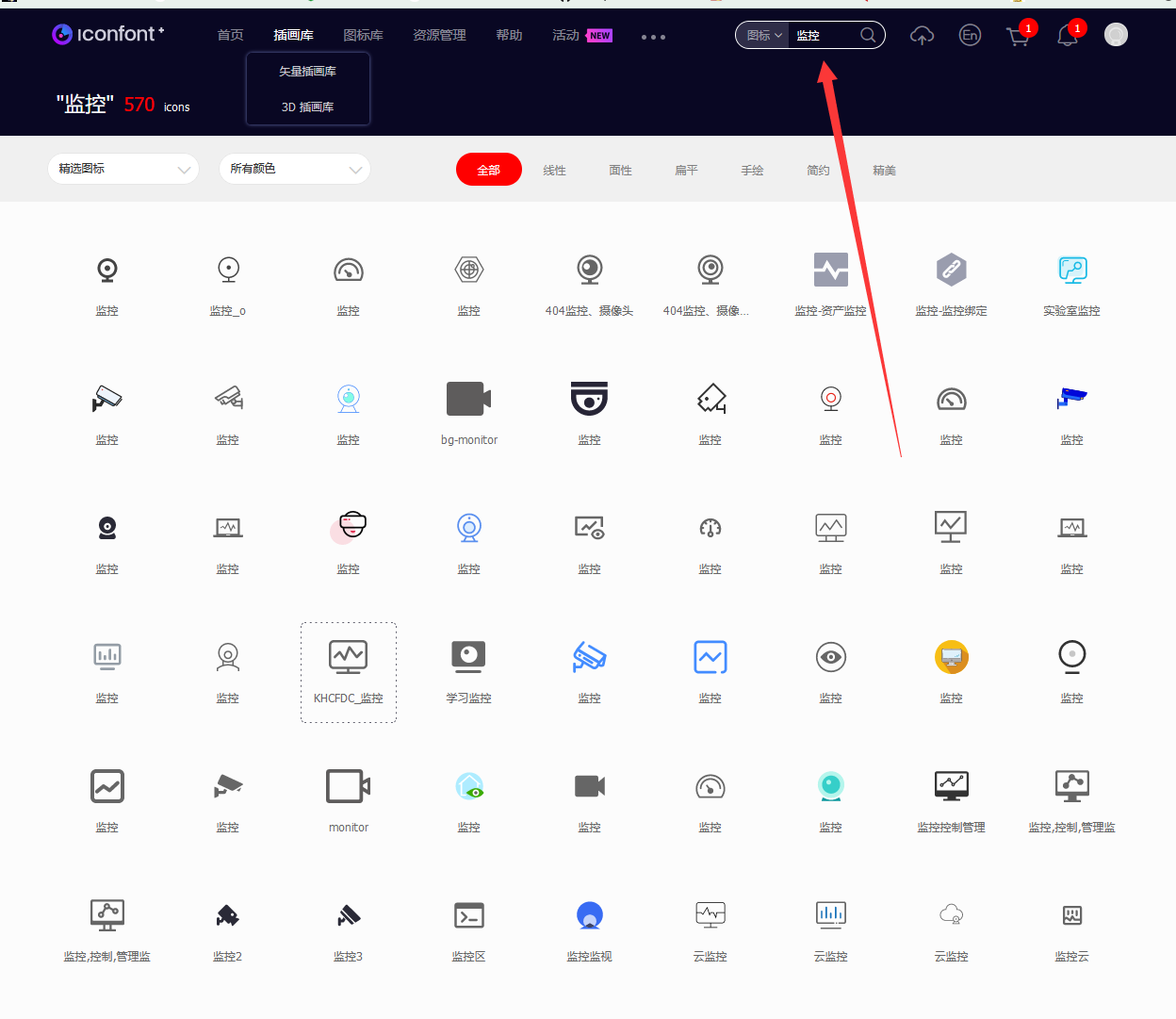
现在可以去搜索自己需要的图标了
我这里以监控页面为例
找到自己喜欢的图标
比如我选中:
鼠标移到图标上,然后点击购物车图标。(购物车可以反复添加,只选自己需要的就好)
点击右上角的购物车图标可以看到自己添加过的的图标
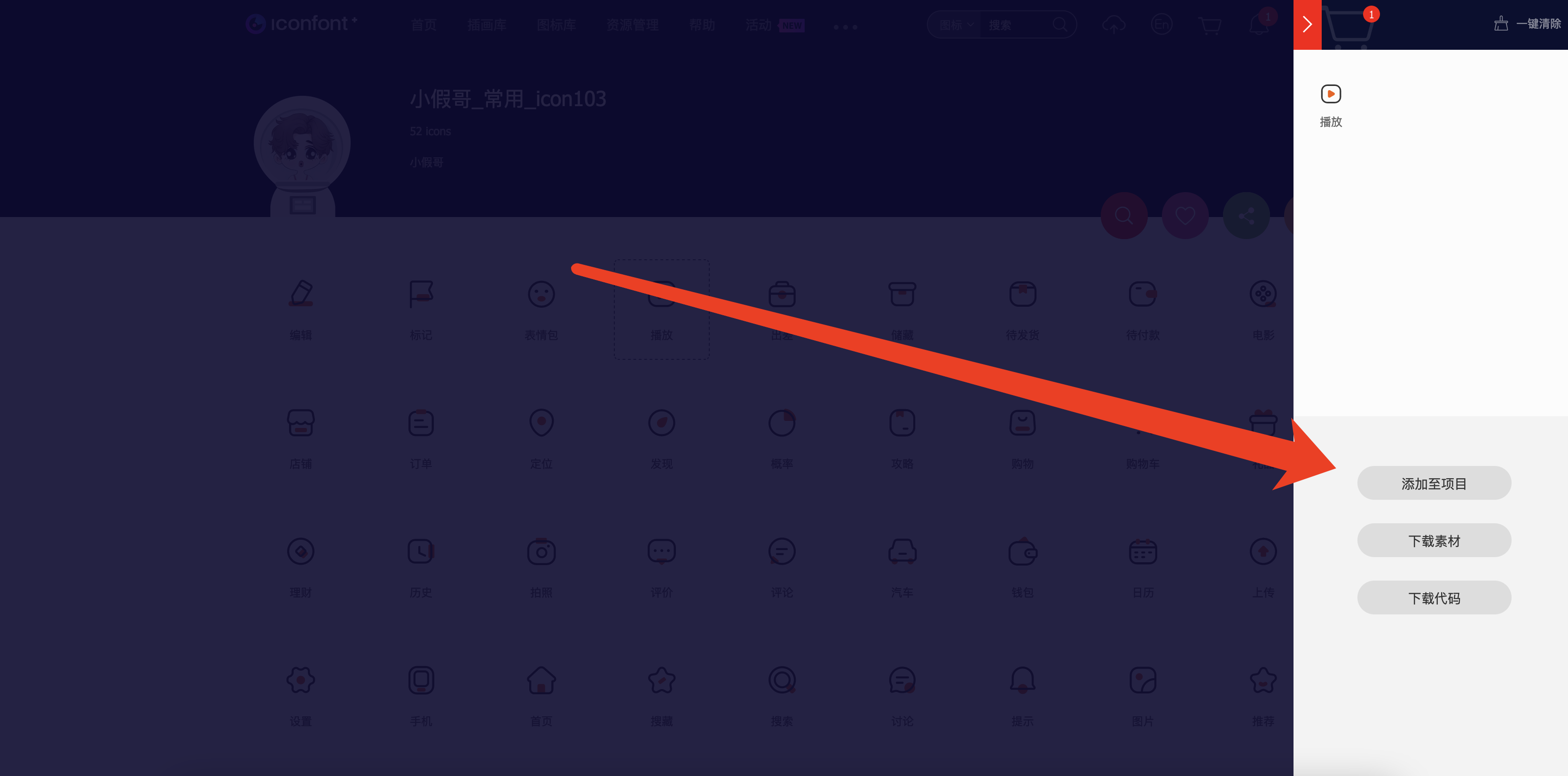
选完自己所有需要的图标之后,点击添加至项目
然后加号新增一个自己的项目
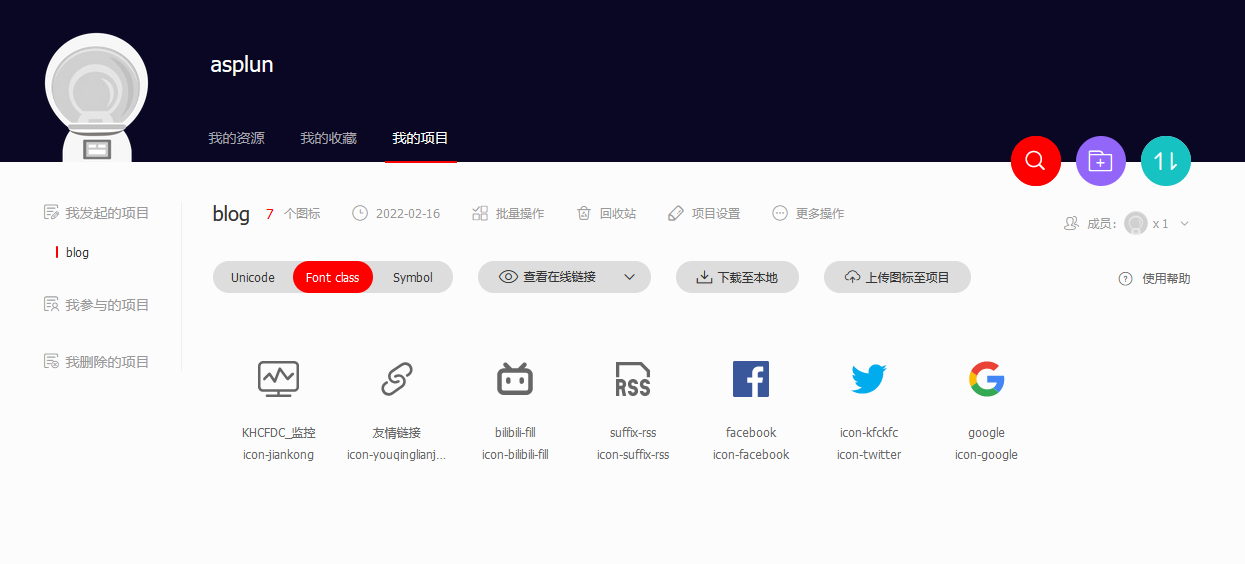
选中点击确定即可,会自己进入项目库,是这样的:
引入阿里图标库的css文件
挑选完需要的图标,就可以选择中间的Font class,然后更新链接复制了。
把复制的链接放到下面的 引入代码中:
<link href="http:填阿里图标库生成的地址" rel="stylesheet">
填入css代码到主题外观设置——开发者设置——自定义输出head头部的HTML代码
导航栏引入阿里库里的图标
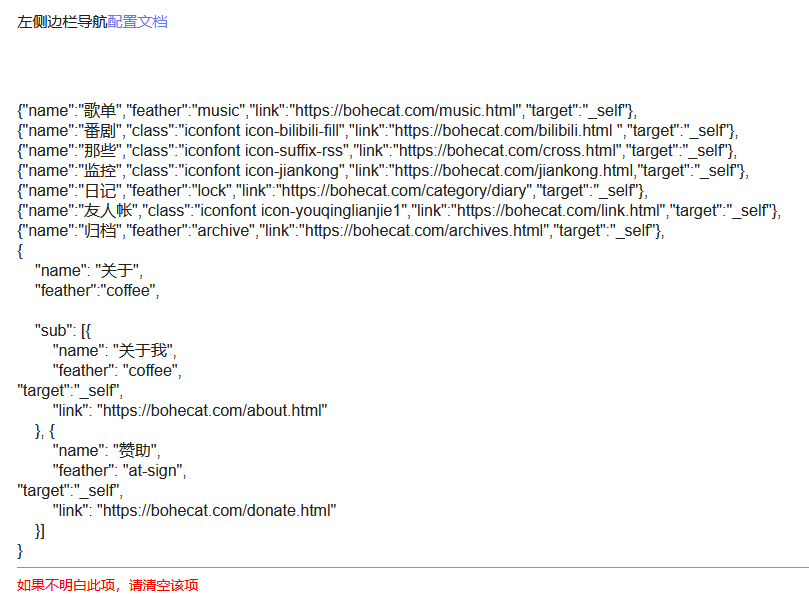
最后在自己的图标库选择图标,复制图标的名称代码,替换下面的文字。
“监控"处的名字按自己需求修改。
其实就是作者安排好的配置方式,只不过阿里矢量图标库的class类需要iconfont来起头,并且可以简单定义颜色。
{"name":"监控","class":"iconfont 填写复制的图标代码","link":"自己需要的页面绝对地址","target":"_self"},
保存收工。
图标颜色修改
/-方法1-/
在主题设置-自定义css中,分别填入每个图标color的rgb值即可。
这是比较基础的定义方式,逐个图标名添加即可。
代码如下:
/-1-/
.icon-weibo{color:#ffffff;}
/-2-/
.icon-weibo{color: rgb(95,12,432);}
/-方法2-/
或者,在自定义js和pjax回调函数中同时加入(此方法适合懒得一个个自定义的,颜色每次都是随机分配的)
let leftHeader=document
.querySelectorAll(
"span.nav-icon>svg,span.nav-icon>i");
let leftHeaderColorArr=["
#FF69B4","#58c7ea","#E066FF","#FF69B4","#FFA54F","#90EE90","#0043ff","#cc00ff","#878787","#A0522D","#FF7256","#FFA500","#8B0000","#7CFC00","#4EEE94","#00FFFF","#EE0000"];
leftHeader
.forEach(
tag=>{tagsColor=leftHeaderColorArr[Math.floor(Math.random()*leftHeaderColorArr.length)];
tag.style.color=tagsColor});
PS
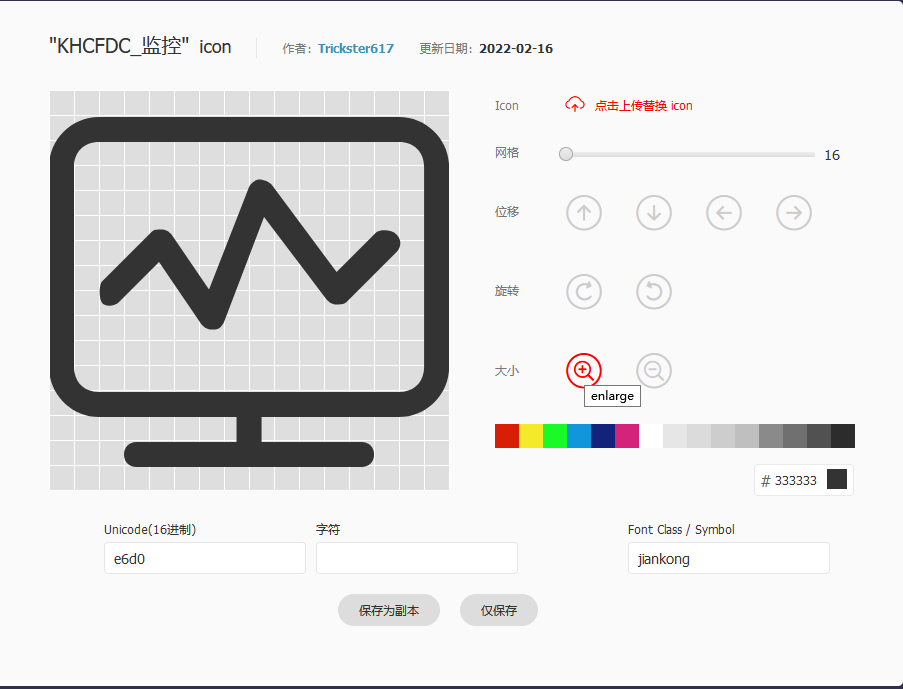
加入图标库的项目之后,图标的大小以及参数都是可以自定义的。
每次修改完都要重新获取图标库的链接,然后到自定义设置更换一下,不会影响没修改的图标。(其实是阿里重写了一个库,并且是阿里的所以速度不错!)
 注册后主页
注册后主页 图标搜索界面
图标搜索界面 选择图标
选择图标 加入购物车
加入购物车 右上角购物车
右上角购物车 添加项目
添加项目









 glzjin's blog
glzjin's blog
文章评论